Wozu brauche ich das Flipchart?
Um der Rolle Product Owner bzw. den Stakeholdern darzustellen, wie es möglich ist, dass aus ihrer ursprünglichen Product Vision schlussendlich Aufgaben entstehen, die das Team umsetzen kann. Auch für das Umsetzungsteam selbst, um den großen Zusammenhang zwischen Aufgaben und Product Vision zu erkennen. Insgesamt für alle, die verstehen möchten, wie aus einer Product Vision schließlich Aufgaben und daraus dann ein Product Increment bzw. schlussendlich das fertige Produkt werden kann.
Was kann ich zum Flipchart erzählen?
Hat man eine Product Vision z. B. mit Hilfe des Elevator Pitches erstellt, ist der nächste Schritt sich ein Product Canvas aufzubauen, in dem man für jede Zielgruppe die Bedürfnisse und dazu gehörige Lösungsansätze erarbeitet. In der Product Vision benennt man meistens eine sehr weit gefasste Zielgruppe (z. B. alle Autofahrer, alle Erwachsenen, etc.). Bevor man mit seinem Product Canvas starten kann, gilt es zunächst diese Zielgruppen besser zu verstehen. Hierfür überlegt man sich entsprechende Personas. Hat man entsprechende Personas abgeleitet, kann man im zweiten Schritt in dem Product Canvas die Bedürfnisse dieser Personas sammeln. Auf Basis der Bedürfnisse können dann erste Lösungsansätze ermittelt und entsprechend auch in dem Product Canvas dokumentiert werden.
Mit solch einem vorbefüllten Product Canvas hat man dann die optimale Voraussetzung, um aus den Personas gemeinsam mit einem jeweiligen Bedürfnis und einem zugehörigen Lösungsansatz User Stories zu entwickeln. Diese werden in das Product Backlog aufgenommen und dort entsprechend der Kriterien für das Product Backlog weiter heruntergebrochen, detailliert, geprüft und schließlich so priorisiert und bereitgestellt, dass sie in einem nächsten Sprint umgesetzt werden können.
Im Rahmen von Sprint Planning I zieht das Umsetzungsteam dann die zu höchst priorisierten User Stories in sein Sprint Backlog und leitet in Sprint Planning II die Aufgaben zu den einzelnen User Stories ab.
So kommt man von einer ursprünglichen Product Vision zu den schlussendlich umzusetzenden Aufgaben.
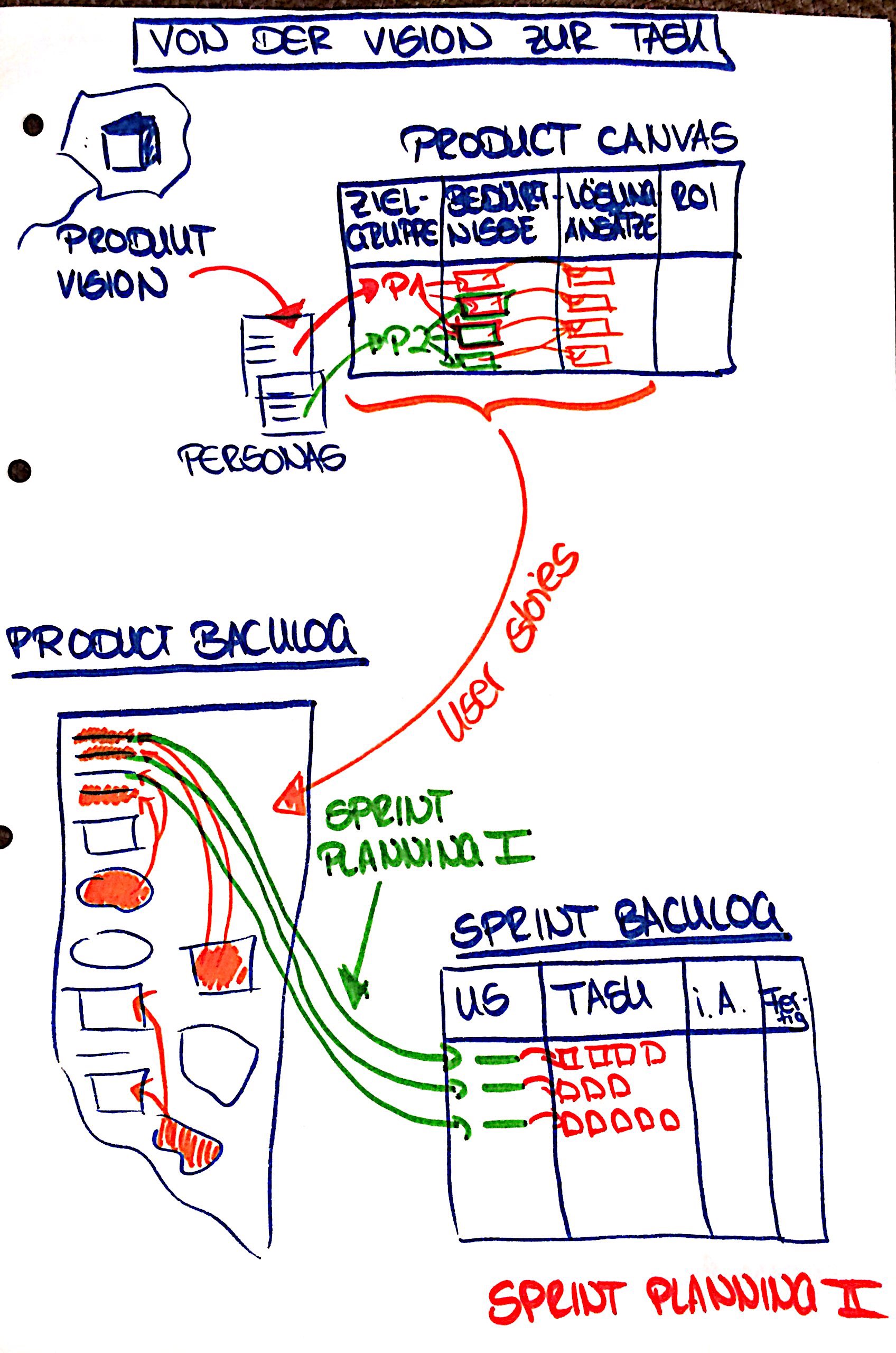
Wie sieht das Flipchart final aus?
Wie kann ich das Flipchart schrittweise aufbauen?
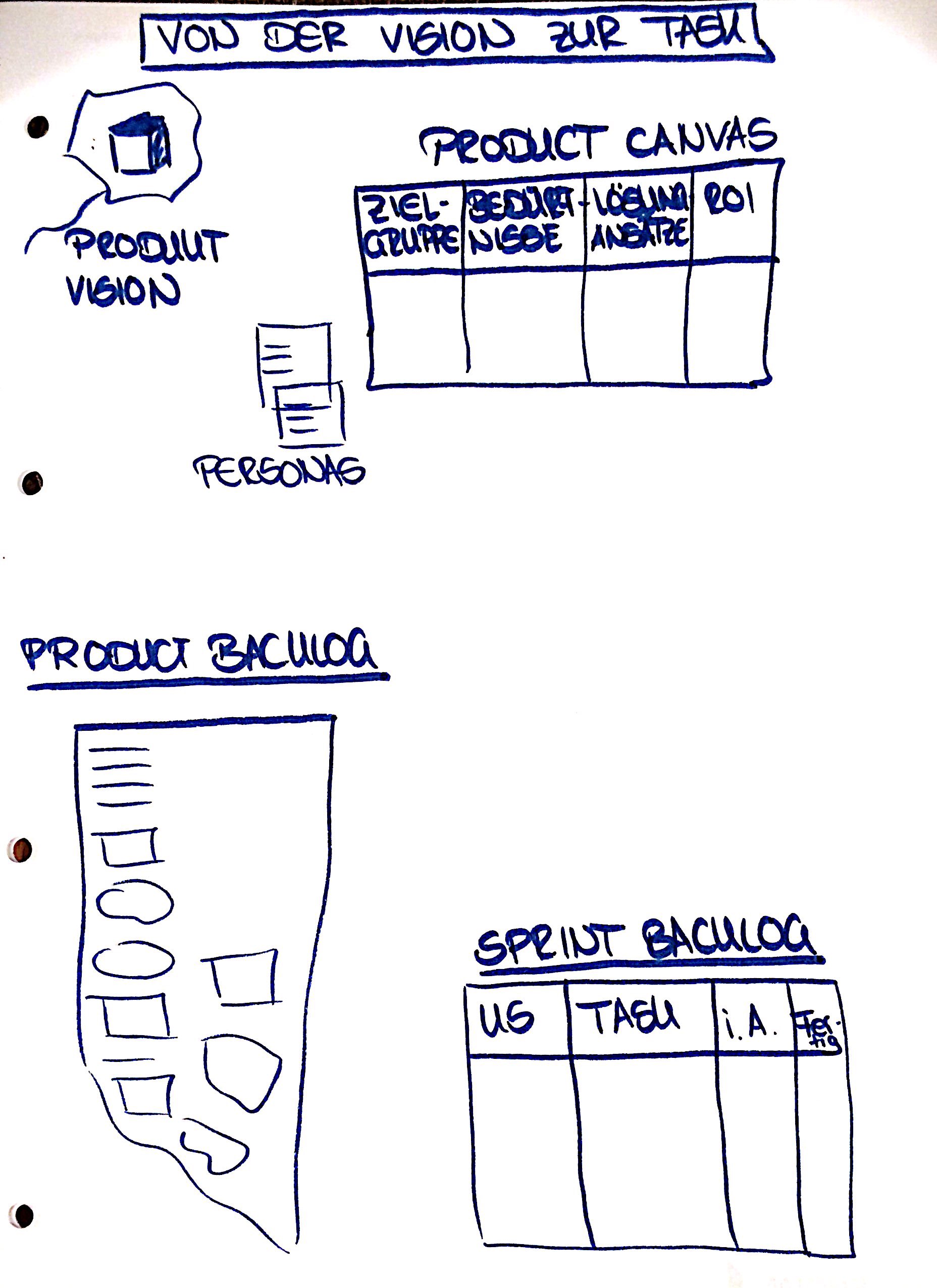
Schritt 1: Basisvorlage
 Vorbereitetes Backlog mit Bildern zu Product Vision, Product Canvas, Personas, Product Backlog und Sprint Backlog
Vorbereitetes Backlog mit Bildern zu Product Vision, Product Canvas, Personas, Product Backlog und Sprint Backlog
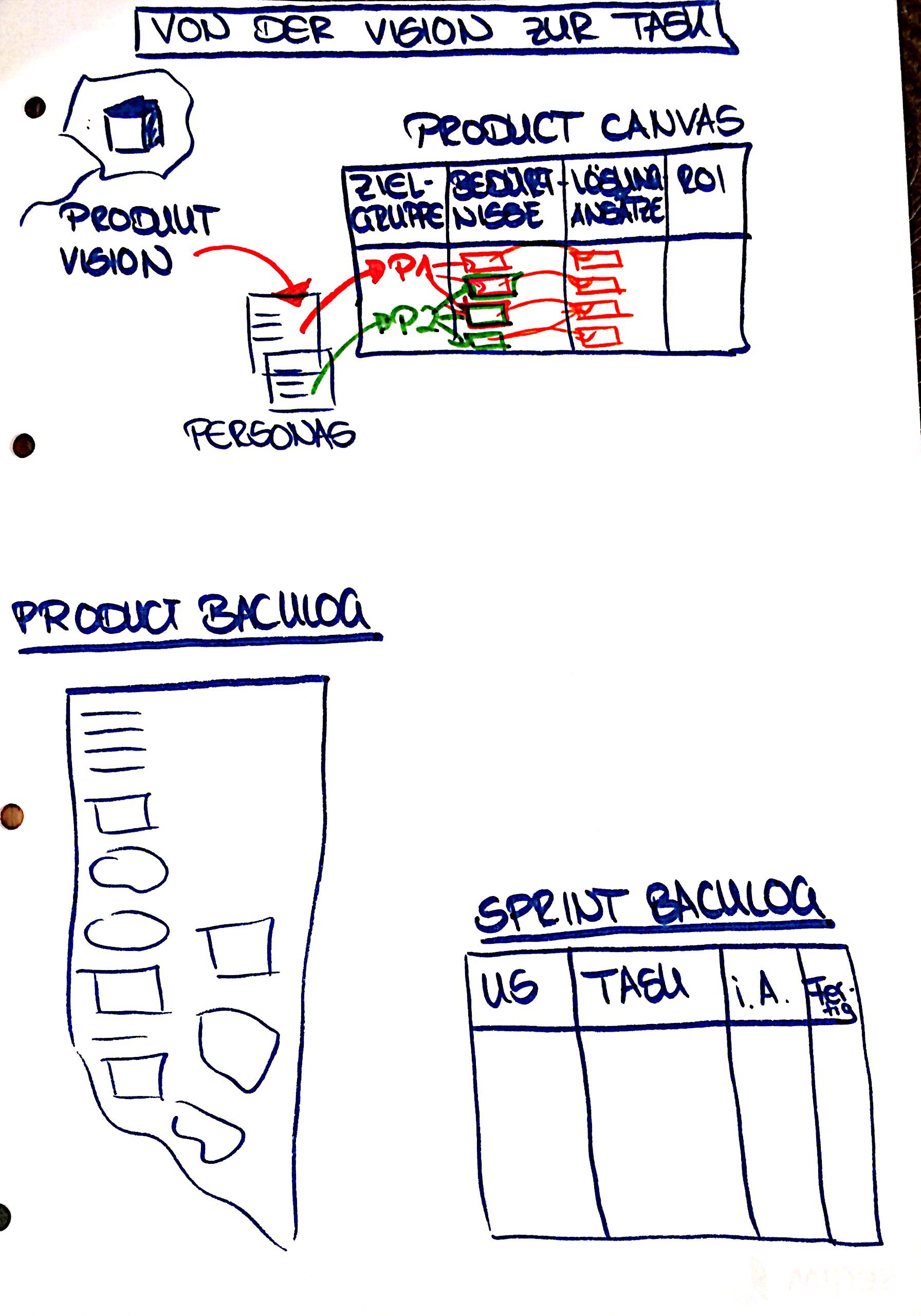
Schritt 2: Product Vision zu Product Canvas
Man erklärt den Weg von der Product Vision zum Product Canvas:
- Erklärung, dass man für die Zielgruppe aus der Product Vision konkrete Personas bestimmt
- Diese werden in das Product Canvas mit aufgenommen
- Für jede Persona werden die Bedürfnisse ermittelt
- Für jedes Bedürfnis werden Lösungsansätze erarbeitet
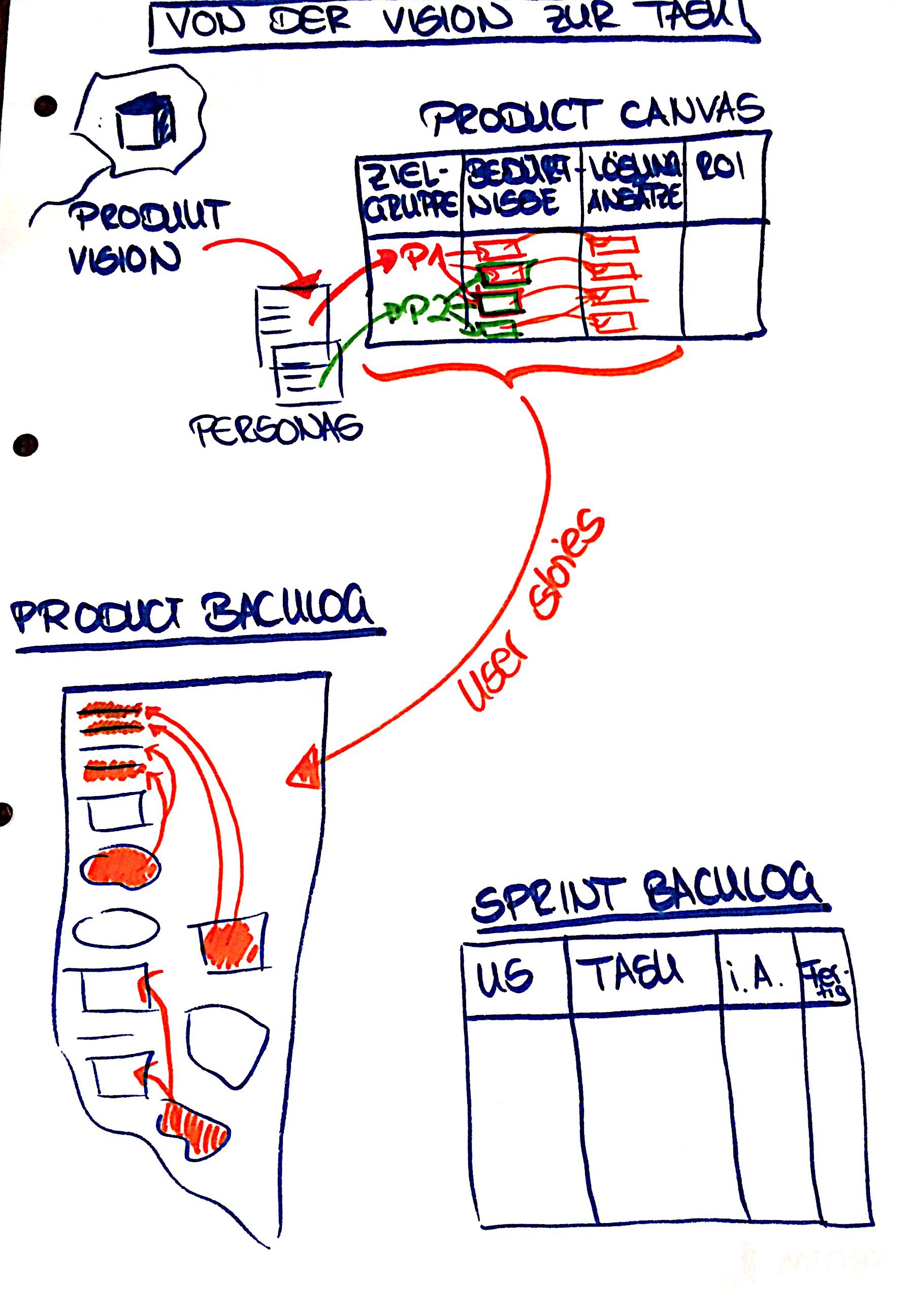
Schritt 3: Product Canvas zu User Stories
 Aufbauend darauf wird nun die Entwicklung von User Stories auf Basis des Product Canvas erklärt:
Aufbauend darauf wird nun die Entwicklung von User Stories auf Basis des Product Canvas erklärt:
- Klammer unter Zielgruppe, Bedürfnisse und Lösungsansätze setzen und erklären, dass diese Spalten zusammen jeweils eine User Story ergeben
- Pfeil von der Klammer zum Product Backlog zeichnen und „User Story“ hinschreiben: die User Stories werden in das Product Backlog aufgenommen und dort entsprechend weiter detailliert, priorisiert, sortiert, bis sie zu den TOP priorisierten User Stories gehören
Schritt 4: Product Backlog zu Sprint Backlog
Schließlich entsteht das Abschlussbild mit folgender Erklärung:
- Im Rahmen des Sprint Planning I werden die zu höchst priorisierten User Stories in das Sprint Backlog des Teams aufgenommen. Dafür zeichnet man Pfeile von den zu oberst priorisierten User Stories zum Sprint Backlog und deutet entsprechend die User Stories im Sprint Backlog an
- Im folgenden Sprint Planning II leitet das Team dann zu jeder User Story die Tasks ab: Wieder entsprechend Pfeile von der User Story zu den Tasks machen und Tasks in der Task-Spalte andeuten